2020年5月06日 YouTube追加
2018年9月17日 URL 変更
YouTube での解説
YouTube にて Java コードをベースに解説を行いました。
コードの雰囲気は C# とほとんど同じなので参考になるかと思います。
もしよければご覧ください。
Java コードの記事リンク:https://nrslib.com/clean-architecture-with-java/
その他解説もしています。もしよろしければチャンネル登録をお願いいたします。
Qiita 版
Qiita に CUI や GUI 向けのクリーンアーキテクチャの記事を書きました。
ボブおじさんのクラス図を模したものです。
Web とはまた異なった実装になるので、もしよければ合わせてご参照ください。
https://qiita.com/nrslib/items/a5f902c4defc83bd46b8
さらに PHP の Laravel 版も作ってみました。
https://qiita.com/nrslib/items/aa49d10dd2bcb3110f22
はじめに
クリーンアーキテクチャ(Clean Architecture)をご存知でしょうか。
Uncle Bob こと Rovert C. Martin が提唱した設計思想です。
発端となった記事はこちらです。
https://8thlight.com/blog/uncle-bob/2012/08/13/the-clean-architecture.html
またこのクリーンアーキテクチャは書籍も出ており、日本語訳もあります。
これらの文献を参照すればクリーンアーキテクチャの思想などはわかります。
クリーンアーキテクチャはソフトウェアを作る上で守るべき事柄や実装の方針について語られており、模倣すべきものであると私は感じました。
しかし困ったことに、この設計思想を模したサンプルコードがありません。
その結果、サンプルコードがないために書籍や記事の内容がすんなり頭に入ってこないのです。
「とてもいいことを言っているとは思うけど実践の仕方がわからないなぁ。このアーキテクチャはまぁ参考程度かな」と考えてしまうのも止む無しと思います。
実際に私がそうでした。
当時は記事しかなくその記事を頼りに何度かスクラップビルドを繰り返しました。
最終的に Uncle Bob の提唱するクラス図に合致する形にたどり着くことができました。
そして思いました。
このコードが最初からあればよかったのに……。
最初からあれば記事の内容もすんなり頭に入ってきたのに……。
そんないきさつで、クリーンアーキテクチャの実装例を世に出したく新規プロダクトで採用したので発表したりしました。
Link: https://speakerdeck.com/nrslib/cleanarchitecture
(一応動画も https://www.youtube.com/watch?v=btJPK3TaJMg&feature=youtu.be&t=10830)
折角行った発表でしたから、それを基に文章にしてみようと思いこの記事を作りました。
ソース
https://github.com/nrslib/PracticeOfCleanArchitecture
エントリポイントをいくつか用意しています。
- ConsoleApp : CLI プログラム
- Domain.Tests : テストプロジェクト
- WebApplication : MVC フレームワーク (ASP.NET Core)
- WindowsFormsApp : GUI アプリケーション (Windows Form)
ロジックについては全く同じものを使っています。
※本記事とは別の、より実践的なサンプルコード
https://github.com/nrslib/itddd/tree/master/CleanLike
レイヤー
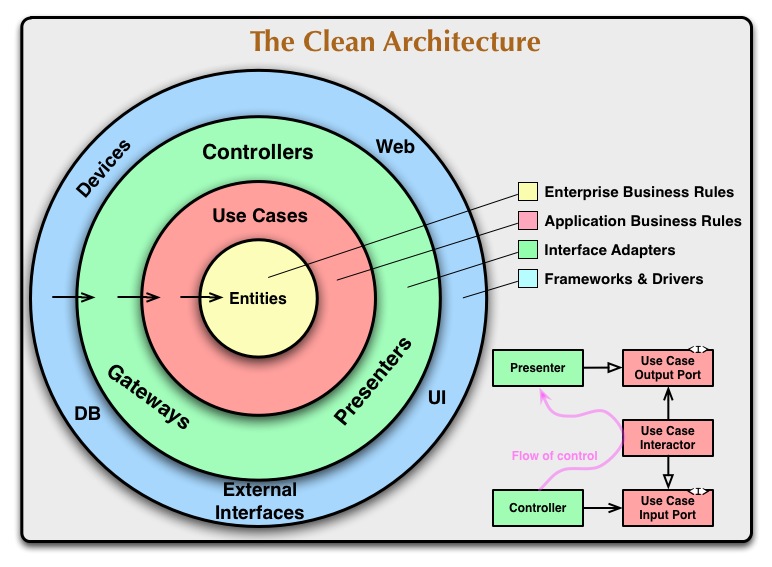
すぐにでも実装を見ていきたいところですが、まずはクリーンアーキテクチャの図をご覧ください。

色々な単語が記載されており、どこから見ていいか迷ってしまうところですが、まずはレイヤーについて見ていくのがわかりやすいでしょう。
図では円がレイヤーを表しており、レイヤーの名前は右上に注釈が伸びている部分です。

一つずつ簡単に説明をします。今段階ではイメージが沸かないと思われるのでさらっと流し読みでも構いと思います。
Enterprise Business Rules
黄色のレイヤーは Enterprise Bussiness Rules とされており、ビジネスロジックを表現するレイヤーです。
ここはトランザクションスクリプトで構築されていても構いませんし、ドメイン駆動設計で構築されていても構いません。
ビジネスロジックがここに所属するということを覚えておけばよいでしょう。
Application Business Rules
赤いレイヤーは Application Bussiness Rules です。
このレイヤーは API のようにソフトウェアが何ができるのか、を表現します。
Enterprise Bussiness Rules がビジネスルールの表現であったのに対して、それらのビジネスルールを組み合わせてユースケースを達成します。
Interface Adapters
緑色レイヤーの Interface Adapters は入力、永続化、出力が所属します。
一般的な MVC フレームワークはここに内包されますし、単体テストクラスもこのレイヤーの住人でしょう。
Frameworks & Drivers
ここは Web フレームワークやデータベースのドライバーなどのギークなコードが所属します。
フロントエンドの UI などもここに所属します。
矢印の方向
円の左側に矢印がいくつかあります。

この矢印は依存の方向性を表しています。
依存とは具象クラスに対する依存のことで、例えば次のユーザ作成処理クラスは User Repository というクラスに依存しています(UserRepository がどういったものかについては理解していなくて問題ないです)。
このユーザ作成処理クラスが User Repository クラスに依存しないようにする場合はインターフェースや抽象クラスなどを利用します。
ユーザ作成処理クラスは IUserRepository という抽象に依存していますが、具象クラスには依存していません。
「依存していない」と表現するときはつまり「(具象クラスに)依存していない」という意味なのです。
具象クラスに依存しないようにすると、処理はそのままに保存媒体を変更することができるようになります。

矢印の図に戻りますが、これは「外側の層は内側の層に依存してもよいが内側の層は外側の層に依存してはいけない」ということを表しています。
とにかくやってみよう
図だけでイメージは湧かないと思います。
「ユーザを作成する」というユースケースに従って処理を作る過程を体験して理解へと繋げてみましょう。
最初は Web サービスを想定して作ってみます(もちろんクリーンアーキテクチャは一般的な GUI にも適用できます)。
登場人物
図には書かれているけれども、まだ説明していないものが多くあります。
その中で最低限の処理を作る上で必要な登場人物を紹介を交えながら実装していきます。
登場人物は以下の四つです。
- UseCase
- Repository
- Interactor
- Controller
※Presenter についてはこの後解説します。
UseCase

UseCase は図では UseCases と記述されており Application Bussiness Rules レイヤーに所属します。
複数形なのは UseCase が一つではないことを示しています。
システムにはいくつものユースケースが存在しています。
今回作ろうとしている「ユーザ登録処理」はそのユースケースのうちの一つです。以後、単数形と複数形の違いについては同様の理由です。
UseCase では単一のユースケースを表現します(ややこしい)。
あくまでアプリケーションとして何が出来るのかのみを表現するだけなので、実装は持ちません。
ユーザを登録するという UseCase は次のようになります。
ユーザを登録するとき、おそらくユーザ名を登録する必要があるでしょう。
つまりリクエストパラメータが必要です。
また作成したユーザを識別するために ID が必要になるときもあるでしょう。
その場合はレスポンスパラメータも必要です。
リクエストやレスポンスは DTO (Data Transfer Object) として用意しましょう。
基本的に DTO で利用する値の型はプリミティブなものやプレーンな型で構成することをお勧めしますが、列挙型や値オブジェクトなどを利用したいこともあるかと思います。
その場合は Application Bussiness Rules より内側のレイヤーにある Enterprise Bussiness Rules レイヤーの列挙型や値オブジェクトであれば参照しても問題ありません。
もし Application Bussiness Rules より外側のレイヤーにある型を含めてしまうと Application Bussiness Rules が外側に向かって依存の矢印を伸ばしてしまうことになります。
これはルールに反してしまい、外側のレイヤーで変化が起きると内側にまで修正が広がってしまいます。必ず避けましょう。
依存して良いのは内側のレイヤーのみです。
Repository
Repository は Interface Adapter のレイヤーに所属します。
図中では GateWays にあたります。

リポジトリパターンで知られ、特定のモデルのデータ永続化について抽象化したものです。
ユーザというモデルの永続化について抽象化した場合は次のようになります。
mysql を対象としてリポジトリを実装すると次のようになります。
Interactor
UseCase を実装したクラスが Interactor です。
Interactor は少しわかりづらい場所にありますが右下にあります。

いわゆるビジネスロジックにあたる Enterprise Bussiness Rule に所属するオブジェクトを協調させユースケースを達成します。
ドメイン駆動設計ではアプリケーションサービスがこの Interactor に相当します。
リポジトリの interface をコンストラクタで受け取ることにより Interactor が GateWays (UserRepository) に依存しないようにします。
Controller
Controller はユーザの入力を解釈し、UseCase に伝える役割です。

ビジネスロジックは存在させません。もちろんモデルも扱いません。
テレビのリモートコントローラやゲームのコントローラなどと同じです。
テレビのリモートコントローラはボタンを押したという情報をテレビへの信号に変換しテレビに送ります。
ゲーム機のコントローラはボタンを押したという情報をゲーム機へ伝えます。
コントローラはそれらと同じように、ユーザの入力をユースケースのためのデータに変換しユースケースに伝えます。
今回の例は Web サービスにするので MVC フレームワークの Controller をコントローラとして実装してみます。
コンストラクタに渡されるものは
ここまで紹介したクラス群には一つだけ共通点があります。
コンストラクタでオブジェクトを受け取ってはいるものの、その実態(具象クラス)については記述されていません。
コンストラクタに渡される IUserRepository や IUserCreateUseCase は果たしてどの具象クラスが渡されるのでしょうか。
この interface にどの具象クラスを渡すかを設定する一般的な方法の一つに DIContainer というものがあります。
DIContainer は次のようなことを可能にします。
DI のフレームワーク次第で若干記述に違いが出るかと思われますが、要するにプログラム起動時に抽象クラスとそれに紐づける実装クラスを結びつける設定ができるようになります。
MVC フレームワークではこれを利用して、コントローラで指定された抽象クラスに具象クラスを渡すことができます。
以下は ASP.net Core の DI 設定です。
この設定は IUserCreateUseCase をコンストラクタで受け取っていた場合に UserCreateInteractor の具象クラスが代入されます。
また IUserRepository を要求するコンストラクタ(UserCreateInteractor)には UserRepository が代入されます。
処理の流れ
準備が整いました。
Controller, UseCase, Interactor, Repository の四つを組み合わせたときの処理の流れを追ってみましょう。
まずユーザがシステムを利用するとその入力は Controller に伝えられます。
Controller では入力値を解釈して UseCase が必要とする値に変換を行います。
変換されたリクエストはそのまま UseCase に引き渡されます。
このとき、IUserCreateUseCase は UserCreateInteractor が代入されているので、UserCreateInteractor.Handle に処理が落ちていきます。
その後処理は userRepository.FindByUserName まで流れます。
userRepository は IUserRepository が型ですが、こちらも DI により UserRepository が代入されていますので UserRepository.FindByUserName に処理が移ります。
結果としてデータベースからデータを読み取り、ユースケースが達成されます。
何が嬉しいか
ロジックが疎結合になります。
特定のインフラストラクチャに依存しないようにロジックを記述できます。
つまりテストができます。
フロントエンドのテスト
例えばバックエンドが出来上がっていないとき、バックエンドが完成するまで待つのでしょうか。
勿論他にやるべき作業があるのであればそれで構いません。
しかし作業を追い越したときバックエンドが完成しないからといって手持無沙汰になるのは少々勿体ないように思えます。
そんなときはフロント開発用のテスト用 Interactor を作れば解決します。
この Interactor を DI に設定しておけば UserController はテスト用の Interactor を利用するのでフロントエンドの開発を行うことができます。
またそれ以外にもエラーのテストなども容易になります。
発生させるのが難しいエラーというのは世の中にはいくつもあると思います。
そういったエラーに対するフロントのハンドリングをしたものの、整合性のあるデータの準備が難しくテストをせずにリリースしてしまうようなこともあるかもしれません。
そういったときにもこの MockUserCreateInteractor で好きなデータを返却すればよいだけなので、エラーを表す Response を戻すことでテスト可能になります。
バックエンドのテスト
リポジトリが interface になっているのでデータベースに依存せずにビジネスロジックをテストできます。
データベースにいちいちデータを用意して開発するのはとても面倒ですので開発中はメモリ上で動作するリポジトリを利用して Interactor を組み立てます。
InMemoryUserRepository を DI に登録しておけば面倒なデータベースに触るのは後回しにしてロジックを組み立てることができます。
開発中以外にも例えば「ロジック上ハンドリングはしているが到底起こりえないデータ」や「そもそも整合性がおかしい」ときのフェイルセーフの処理をテストができるようになります。
if 文を用意したはよいけどテストせずにリリースしたことはありませんか。
もしその経験があるならこの仕組みを活用すればテストをすることができます。
もうリリース直前に「本当に動くかな」と怯える必要はないのです。
Presenter
ところで図には存在するけど触れていない要素があります。

こちらの Presenter です。
これに敢えて触れなかった理由は MVC フレームワークとの相性が悪いからです。
表示のためのオブジェクト
Presenter は表示を司ります。
テレビゲームを思い浮かべてみましょう。
ユーザはゲームのコントローラで入力します。その入力されたデータがゲーム機で処理され、その結果がテレビに表示されます。
ゲームコントローラが Controller、ゲーム機が Interactor、テレビが Presenter です。
わかったようなわからないような例え話でイメージをつけたところで実際のコードで表現してみましょう。
例えば途中経過の進捗を表示したいときを例にします。
現在のコードではユーザ登録処理はその進捗状況を伝える術がありません。
途中経過の進捗状況を伝える場合は次のような Presenter を用意します。
この Presenter を利用した Interactor は次のようになります。
一定のタイミングでその進捗率を Presenter に伝えています。
この Interactor をテストをしてみましょう。
テストをする場合にはリッチな UI は必要なく、コンソールでデータ表示をすれば十分に事足ります。
このクラスを利用したテストは次の通りです。
スクリプトを実行するとコンソールに進捗と完了メッセージが表示されます。
表示先を変更する場合は Presenter を実装して DI すればロジックに影響することなく表示先を変更することができます。
しかし、この Presenter を使うパターンを MVC フレームワークに適用してみると上手くいきません。
MVC フレームワークはリクエストに対して常にレスポンスを期待するため、レスポンスをプールして取りに行けるようにする仕組みを作らなくてはなりません。
もし MVC フレームワークで利用しつつも、別媒体で実行するとき用に Presenter を利用したい場合やフレームワークに捉われないようにしたい場合は Presenter を利用しながら戻り値も返却するというのも手の一つです。
もちろん MVC フレームワークではなく WebSocket などの非同期でサーバープッシュするような仕組みで動作するようなシステムであれば相性は抜群です。
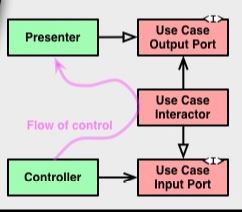
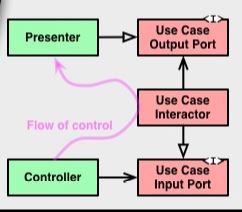
Flow of control
右下にあった Flow of Control という図はこの Presenter を利用したときの動作を表しています。

Flow of control を確認するために単体テストプログラムを記述してみましょう。
まずは Presenter を用意します。
単体テスト用なので Presenter は Interactor からのデータを保存しておくと後々のチェックに役立つでしょう。
このデータ収集クラスを用いて単体テストを記述すると次のようになります。
この UserCreateInteractorTest はある種の Controller です。
あらかじめ決められている「入力」を Interactor に伝えています。
このプログラムの処理を追うと Frow of Control の図に沿っているのがわかるので順番に見ていきましょう。
まず、各種インスタンスが生成され、処理は interactor.Handle(request) に流れます。
この interactor は IUserCreateUseCase ですので IUserCreateUseCase.Handle に処理が引き渡されます。
interactor は IUserCreateUseCase ですがその実態は UserCreateInteractor ですので、移譲された処理は UserCreateInteractor.Handle に流れていきます。
UserCreateInteractor.Handle メソッドは次の行で presenter の Progress メソッドを呼び出しています。これにより IUserCreatePresenter.Progress メソッドに処理が流れます。
IUserCreatePresenter の実態は UserCreateCollector ですので UserCreateCollector の Progress メソッドが呼ばれます。
これが一連の流れです。
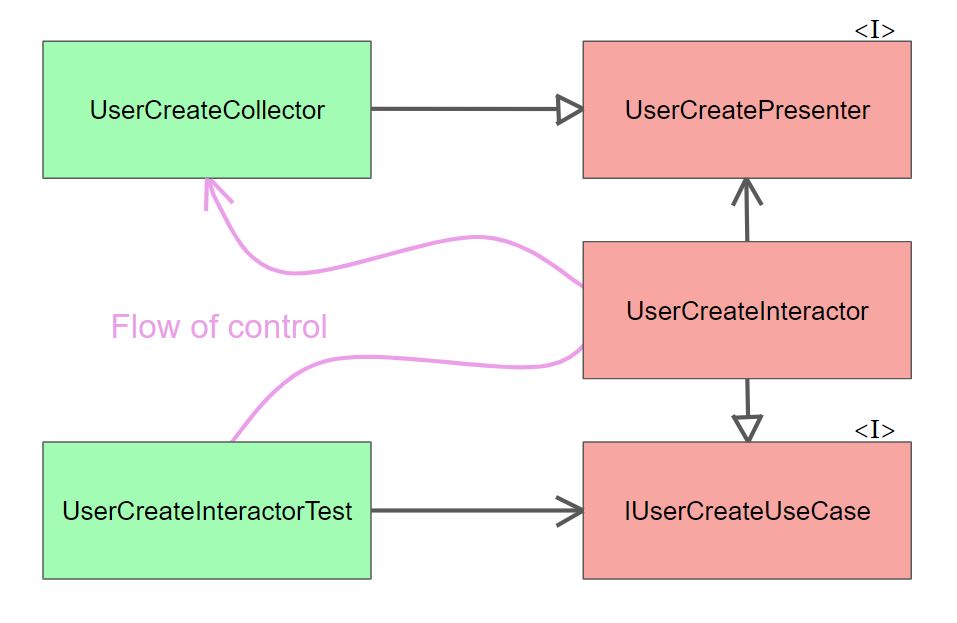
図に表すと次のようになります。

元画像はこちらです。

<I> は interface を表し、白抜きの矢印は URL の汎化を表し、矢印は依存を表しています。
Flow of control の矢印は処理の流れ、つまり実際のプログラムの流れを表していたのです。
UseCase 沢山問題
ユーザ登録は一つのユースケースをクラスにしました。
ユーザに関するユースケースはそれ以外にもありそうです。
登録があるのであれば参照、変更、削除といった処理もあるでしょう。
それらのユースケースを一つずつ interface にした場合 MVC フレームワークの場合コントローラのコンストラクタが冗長な記述になります。
これはアーキテクチャを採用するにあたって避けることのできない冗長さなのでしょうか。
これに対する私の回答です。
Bus パターン
Bus をご存知でしょうか。
MessageBus 等で知られるパターンです。
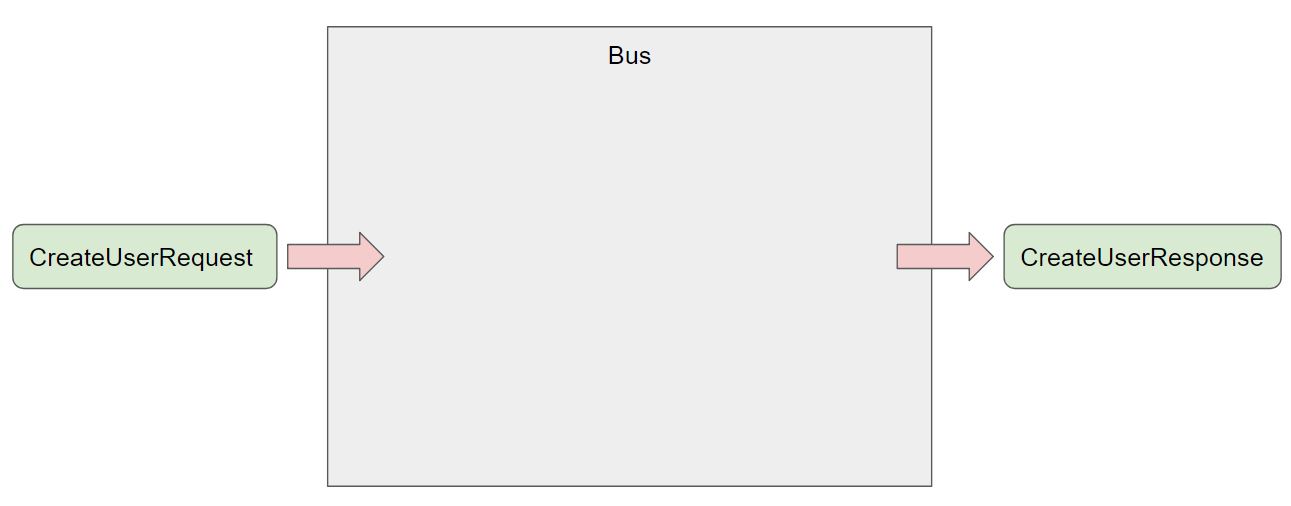
まずはこの図を見てください。

Request を Bus というものに渡すと Response を返却するという図です。
Bus パターンはこのように、「渡したリクエストに対応したレスポンス」を Bus が返してくれる仕組みです。
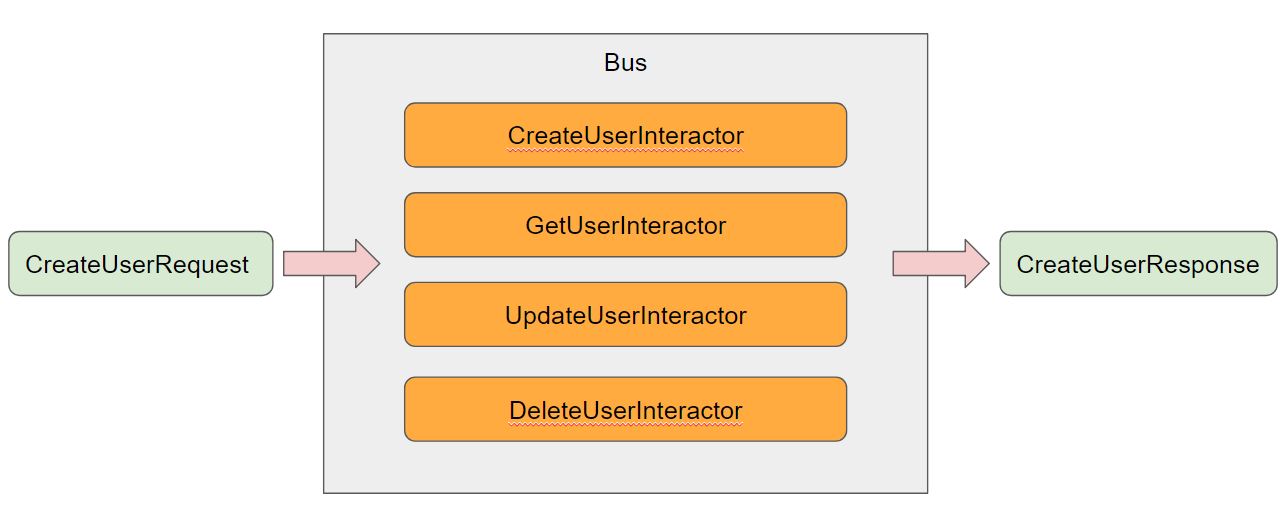
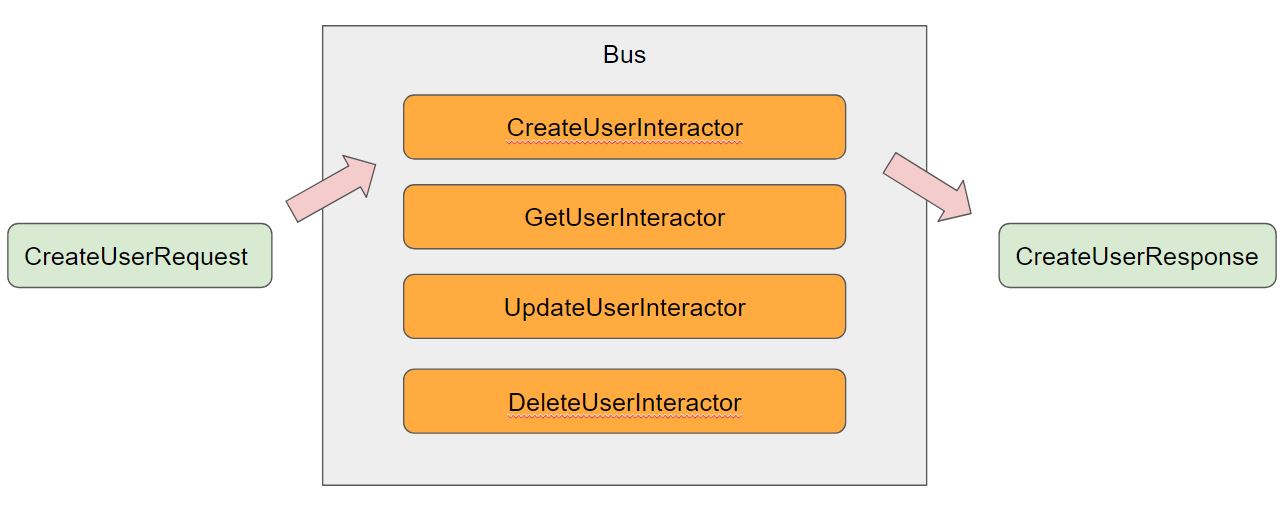
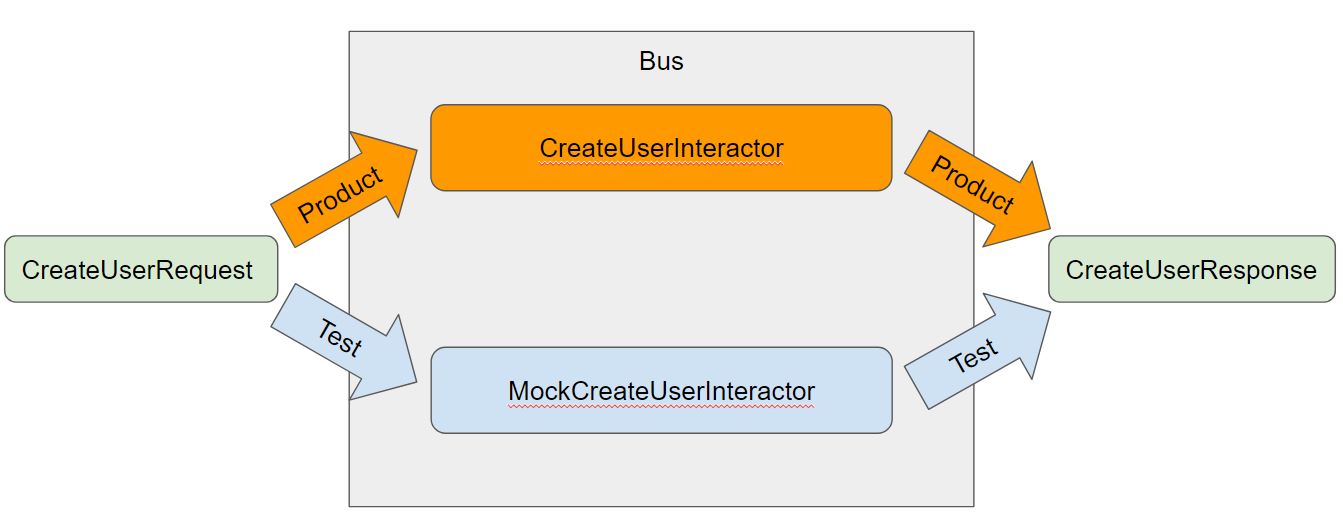
Bus の内実をお見せすると次のような図になっています。

Interactor がひしめき合っている状態です。
ここにリクエストが渡されると Bus はそのリクエストを UserCreateInteractor に渡して処理を移譲し返却すべきレスポンスを手に入れ返却します。

この Bus を利用すると UserController はこのようなコードになります。
煩わしいコンストラクタでの interface の受け取りが一つのクラスを受け取るだけでよくなりました。
このようにしてみると、リクエストを作るという行為はある意味「特定のレスポンスを受け取りたい」という意思表示です。
つまり、リクエストさえ受け取れればその処理系統はテストでもプロダクトでもなんでもよいのです。
もし新たな処理が増えたとしても、リクエストを Bus に渡せばレスポンスを受け取ることができるのでコンストラクタなどを修正する必要もなく機能拡張することができます。
テストとプロダクトの切り替え
テストの処理系とプロダクトの処理系は Bus に選ばせます。

といっても自動で選んでくれるわけではなく、環境に応じて設定する必要はあります。
xml や json などのファイルを利用してもよいのですし DI を設定する要領でプログラムに書いても構いません。
以下はローカルで動作するテスト環境用の設定です。
リポジトリは通常の DIContainer への設定です。
Bus への設定は busBuilder.RegisterUseCase です。
見てわかるようにリクエストに対しての処理系を登録しているだけですね。
次はプロダクト用の設定です。
ほとんど同じで処理系はプロダクトが指定されています。
あとは環境に従ってテスト用またはプロダクト用のスクリプトを実行するようにすれば Bus はそれぞれの処理系統を呼び出すことができます。
冗長性とその解決策
アーキテクチャを採用するということはある程度冗長性を増すことと同義です。
そのアーキテクチャは「開発」のためではなく、「改修」のためである場合が多いでしょう。
つまり、ある意味アーキテクチャを採用するということは、未来に対してコストを払っているようなものです。
そしてそのコストを支払うのは開発フェーズに携わるプログラマです。
クリーンアーキテクチャを採用したときの冗長性はどうでしょうか。
クリーンアーキテクチャを実践すると、次のステップを開発者に実施してもらう必要があります。
- UseCase を定義する
- リクエストを定義する
- レスポンスを定義する
- Interactor を定義する
- Mock の Interactor を定義する(*)
- Interactor を DI 登録する
- Mock の Interactor を DI 登録する(*)
(*) マークについてはテスト用なので任意ではありますが、それを抜いたとしても多くの「面倒な」手続きを行ってもらう必要があります。
それは途方もない自制心をプログラマに課すということです。
それは祈ることと同義です。
アーキテクトの役目は祈ることが仕事ではありません。
採用したアーキテクチャを間違いなく守ってもらうためにやれるべきことは他にもあるはずです。
アーキテクトは何ができるでしょうか。
アーキテクチャの防衛
アーキテクチャを守るために最も効果的なのはライブラリやツールを用意することです。
アーキテクチャには「決まりきった」コードが散見する場合があります。
クリーンアーキテクチャの場合でも先ほど述べた
- UseCase を定義する
- リクエストを定義する
- レスポンスを定義する
- Interactor を定義する
- Mock の Interactor を定義する(*)
- Interactor を DI 登録する
- Mock の Interactor を DI 登録する(*)
これら決まりきったコードがあります。
決まりきっているのであればそこを補助するツールを作れば、面倒さは解決されます。
そこまでお膳立てをすれば、プログラマの協力を得ることはそう難しくはないでしょう。
体系立てられたコードは好まれるものです。
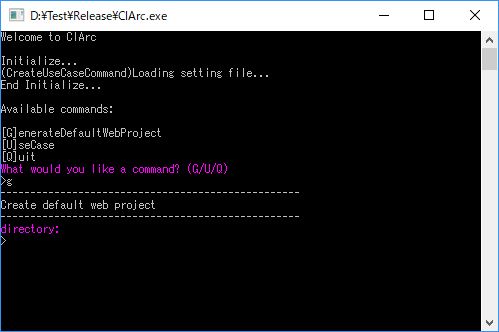
ClArc
そういうわけでツールを作ってみました。
https://nrslib.com/clarc-csharp/

このツールはコマンドライン上で UseCase の名前を指定すると以下の処理を行ってくれるツールです。
- UseCase を定義する
- リクエストを定義する
- レスポンスを定義する
- Interactor を定義する
- Mock の Interactor を定義する(*)
- Interactor を DI 登録する
- Mock の Interactor を DI 登録する(*)
まとめ
実践クリーンアーキテクチャの内容は同心円の図を再現すると、このようなコードになるという一例に過ぎません。
クリーンアーキテクチャのその本質は UI などの変化しやすいレイヤーとビジネスロジックという変化しづらいレイヤーを分離することだと思います。
レイヤーを適切に分離することで結果として各レイヤーが疎結合になり、モックを差し込んだテストが容易になるなどの効果が生まれます。
クリーンアーキテクチャを実践するにあたって、そのレイヤーの分割さえ適切に行うことができればその形に拘る必要はないでしょう。
適宜必要があればその形を崩しても構わないとさえ思います。
しかしアーキテクチャを実情に合わせて「正しく崩す」ことができるのは、そのアーキテクチャの正しい形と思想を理解しているときだと考えます。
正しい形さえ理解していれば、それを崩したときに得られるメリットとデメリットを天秤にかけることができます。
Presenter を使うか使わないかの選択はその最たる例だと思います。
event 構文などを使って Presenter の代わりとすることもできます。
MVC フレームワークではそもそも採用しないという判断もあります。
この記事にお付き合いいただいたことで、その判断ができるようになっているのであれば幸いです。
ADOP
クリーンアーキテクチャよりも軽量なアプリケーションアーキテクチャパターンを考案しました。
もしよければご参考ください。
https://nrslib.com/adop/